2023.11.06
地雷女子が時間を教えてくれるChrome拡張をつくりました

地雷時計というChrome拡張をつくりました。
2024/06/11追記 Chrome拡張の配布を終了しました。ソースコード自体は引き続き公開しております。
地雷時計はChromeで新規タブを開くと地雷女子とともに時計が表示されるシンプルなChrome拡張です。地雷女子は日替わりです。画像によってはその人のTwitter IDも表示されるのでTwitterに飛んで他の写真も見ることができます。
今回作ったもののコードはこちらのリポジトリにあります。
モチベーション
美人時計というサービスが昔あったのを覚えているでしょうか。時刻を書いたボードを持った女性が数分単位で切り替わっていくサイトがあったのですが、現在はサービス終了しています。
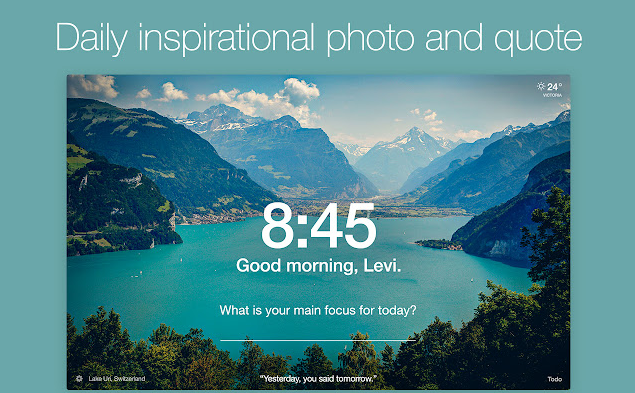
Google Chromeを使っているときに、新規タブの見た目をおしゃれにしてみるというのは誰しもが通ったことがあると思います。今まではMomemtumというChrome拡張を愛用していました。こちらは綺麗な景色とともに時計が表示され、今日集中したいことを書くことができます。綺麗な景色は日替わりで、朝起きてその日の景色を見ることが毎日のちょっとした楽しみでした。

Momemtumをしばらく使っていて思ったことが、綺麗な景色も良いのですが、地雷女子が時間を教えてくれたらテンションが上がると思いました。 美人時計とMomemtumを掛け合わせたChrome拡張があったら使いたいと思ったので自作しました。
技術構成
今回必要なものはChrome拡張本体、画像の管理をするための管理画面、毎日の画像の更新をするサーバーの3つです。
採用した技術としてはReact, Next.js, TypeScript, Firestore, Cloud Functionsなどです。 Chrome拡張本体はReactで実装し、管理画面はNext.jsで作りました。画像はFirebase Storageに保存し、画像のパスと何月何日にその画像を使うかはFirestoreで管理しています。地雷女子の画像は日替わりなので、Cloud Functionsの日時バッチでその日の画像をランダムに選んでいます。
プロジェクト構成
monorepoにしたいので下のような構成にしました。
ziraiclock
├── packages
│ ├── console: 画像を追加するための管理画面
│ ├── extension: Chrome拡張
│ └── server: Cloud Functions
├── package.json
└── yarn.lock
実装
Chrome拡張のボイラープレート
Chrome拡張の開発に使えるボイラープレートはいくつかあるのですが、今回はbrowser-extension-react-typescript-starterを使いました。 選んだ理由としてはホットリロードに対応し、TypeScriptを採用しているからです。
ボイラープレートがtailwindを使っていたのでスタイリングはそちらに乗っかりました。
Manifestの書き方
Chrome拡張の開発ではManifestを書く必要があります。アイコンやバックグラウンドの処理、ブラウザの権限などを設定できます。
今回つくったChrome拡張ではデフォルトの新規タブを上書きするため、chrome_url_overridesというオプションを設定しています。ここで指定している'newtab/index.html'はビルドされたファイルのパスで、開発中の実態としてはdistディレクトリ内のファイルを見ています。
const manifest = defineManifest(async (env) => ({
..., // 省略
chrome_url_overrides: {
newtab: 'newtab/index.html',
},
}));
その他にも様々な権限を設定できるのですが、今回は使わないので無駄な権限は指定しませんでした。
管理画面
画像のアップロード機能は自分が以前作ったものをそのまま流用しました。詳しくはこちらに書いています。
DB設計
Firestoreは何月何日にどの画像を使うかを管理するため、設計はシンプルに1つのコレクションがあるだけになっています。
useAtというフィールドはCloud Functionsが更新します。
Firestore
└── zirais
├── createdAt: Timestamp 作成日時
├── imageUrl: String 画像のURL
├── twitterId: String 地雷女子のTwitter ID
└── useAt: Timestamp 使用日
つくったChrome拡張の公開
ビルドされたものをzipファイルにまとめてChrome Web StoreのDeveloper Dashboardにアップロードし、ストアの掲載情報やプライバシーについて書いていきます。Manifestで指定している権限が無駄に多いとリジェクトされると聞いたので最低限のものにすると良さそうです。 自分は申請して4日ほどでpublishされました。
さいごに
画像は今後も追加していきます。日替わりの地雷女子を毎日お楽しみください。
